Es ist wahr, was sie sagen - der erste Eindruck zählt. Der Kopfbereich Ihrer Website ist das Erste, was Menschen sehen, wenn sie auf Ihre Seite gelangen. Mehrere Eye-Tracking-Studien haben herausgefunden, dass Menschen Computer- und Mobilbildschirme von oben beginnend in einem Zick-Zack-Muster abtasten. Die primäre Funktion des Website-Kopfbereichs ist die Navigation. Aber er spielt auch eine wichtige Rolle bei der Kommunikation des Stils und des Aussehens Ihrer Marke. In diesem Leitfaden werden wir die Welt der Website-Kopfbereiche erkunden und die Frage angehen, welche Größe der ideale Website-Kopfbereich haben sollte.
Grundprinzipien des Website-Headers
1. Branding
Beginnen Sie damit, ein Bild, eine Grafik oder ein anderes visuelles Konzept zu erstellen, das das Wesen Ihres Produkts oder Ihrer Dienstleistung zeigt. Die Grafik sollte die Marke Ihres Unternehmens zeigen und ebenfalls ein Logo haben. Ein künstlerischer Kopfbereich wird eine angemessene Auswahl an Stil und Farbe haben, die zu Ihrer Website passt und die Leser inspiriert.
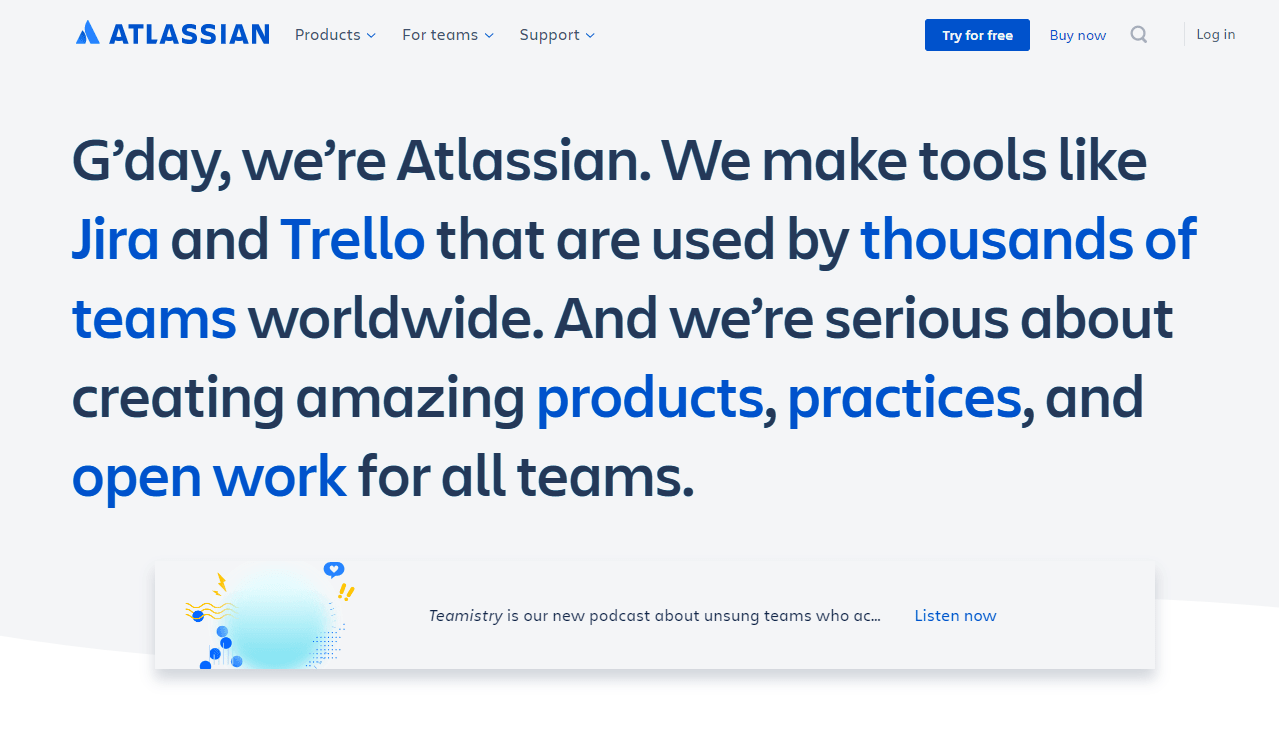
Groß, kühn, unkonventionell: Atlassian
Atlassians Kopfzeile ist groß und fett. Vielleicht eine Anspielung auf seinen Namensgeber, Atlas, den griechischen Titanengott, der "den Himmel auf seinen Schultern trug". Atlassians blaue Marke ist durchgehend in verlinkten Texten, Call-to-Action-Buttons und Bildern zu sehen.

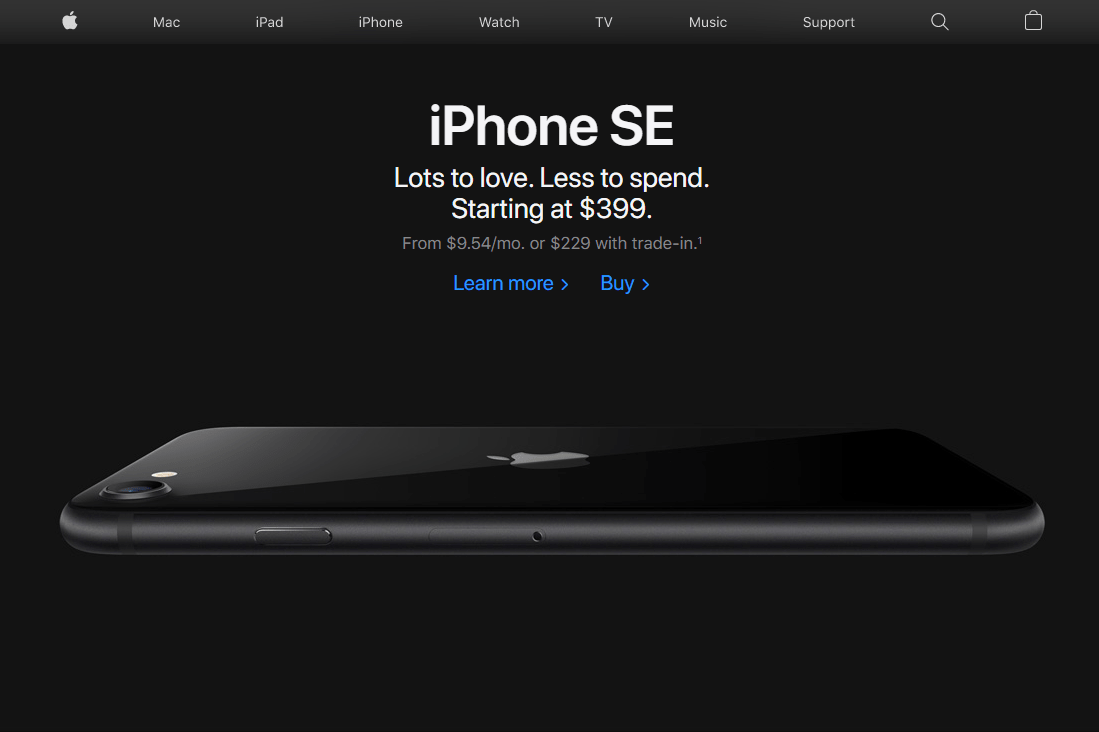
Gedämpft, minimalistisch: Apple
Wenige Marken können das minimalistische Gefühl erreichen, das Apple vermittelt. Für eine Organisation mit vielen Abteilungen und über 130.000 Mitarbeitern weltweit, ist es hervorragend darin, alles zu vereinfachen und seine Marke so prägnant visuell zu kommunizieren.

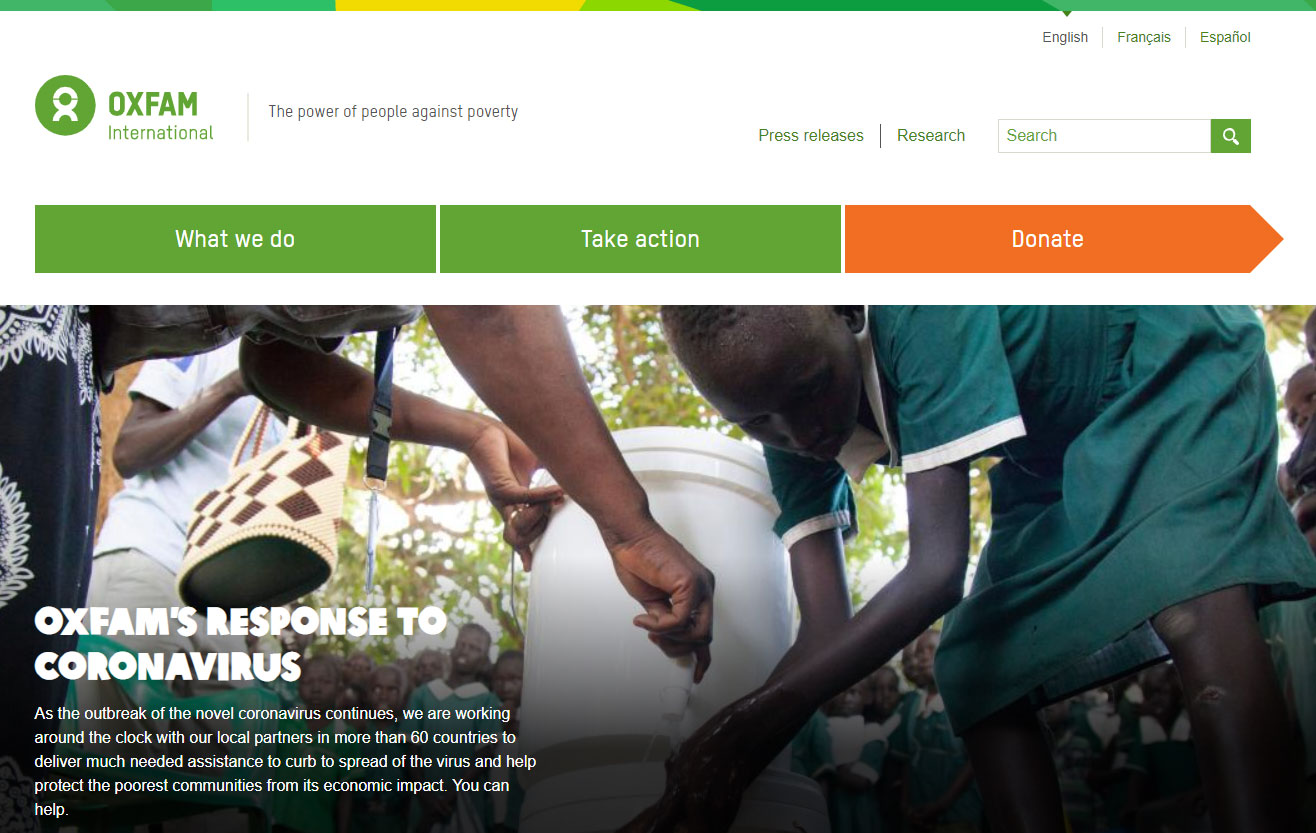
Aktionsorientiert: Oxfam
Die globale NGO Oxfam nutzt ihre Kopfzeile, um die wichtigste Aktion zu fördern: Spenden. Die Platzierung, Größe, Farbe und Hervorhebung der "Aktionsleiste" dient nicht nur als Navigationshilfe, sondern auch dazu, ihren Zweck zu kommunizieren, aber vor allem, um zum Handeln zu ermutigen.

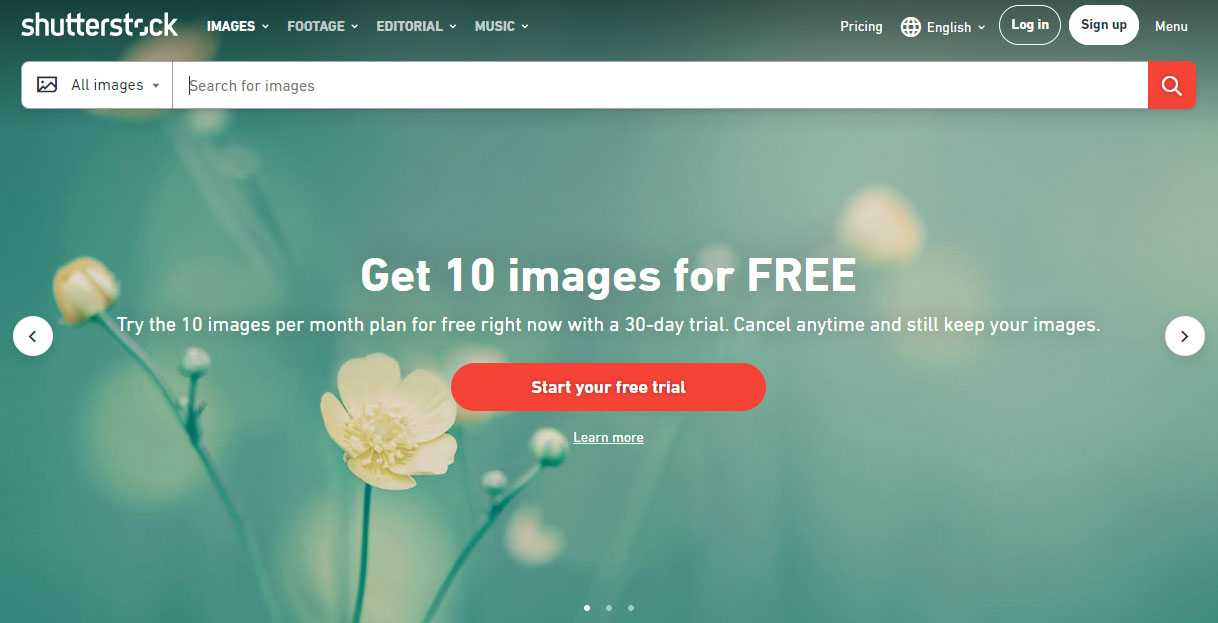
Suche im Mittelpunkt: Shutterstock
Die Stockbild-Website Shutterstock dreht sich alles um die Suche. Die Suchleiste ist prominent platziert und nahtlos mit der Markenschrift, Farbe und Ikonografie der Marke gestaltet.

2. Größe
Für Websites, die Produkte verkaufen, ist der Header ein nützliches Werkzeug, um beliebte Produkte und Aktionen zu präsentieren. Karussells oder Slider werden häufig verwendet, um durch hervorgehobene Produkte oder Bereiche zu rotieren, die als Ausgangspunkt in wichtige Teile der Website dienen.
Zaras Kopfzeile dient fast als eine Barriere und hebt ein Karussell von Kollektionen hervor. Die Karussellindikatoren (Punkte) werden vertikal unten rechts angezeigt, während die Kopfzeile den Bildschirm zu 100% ausfüllt mit einer darüberliegenden Navigation oben. Es ist ein auffälliger Look.

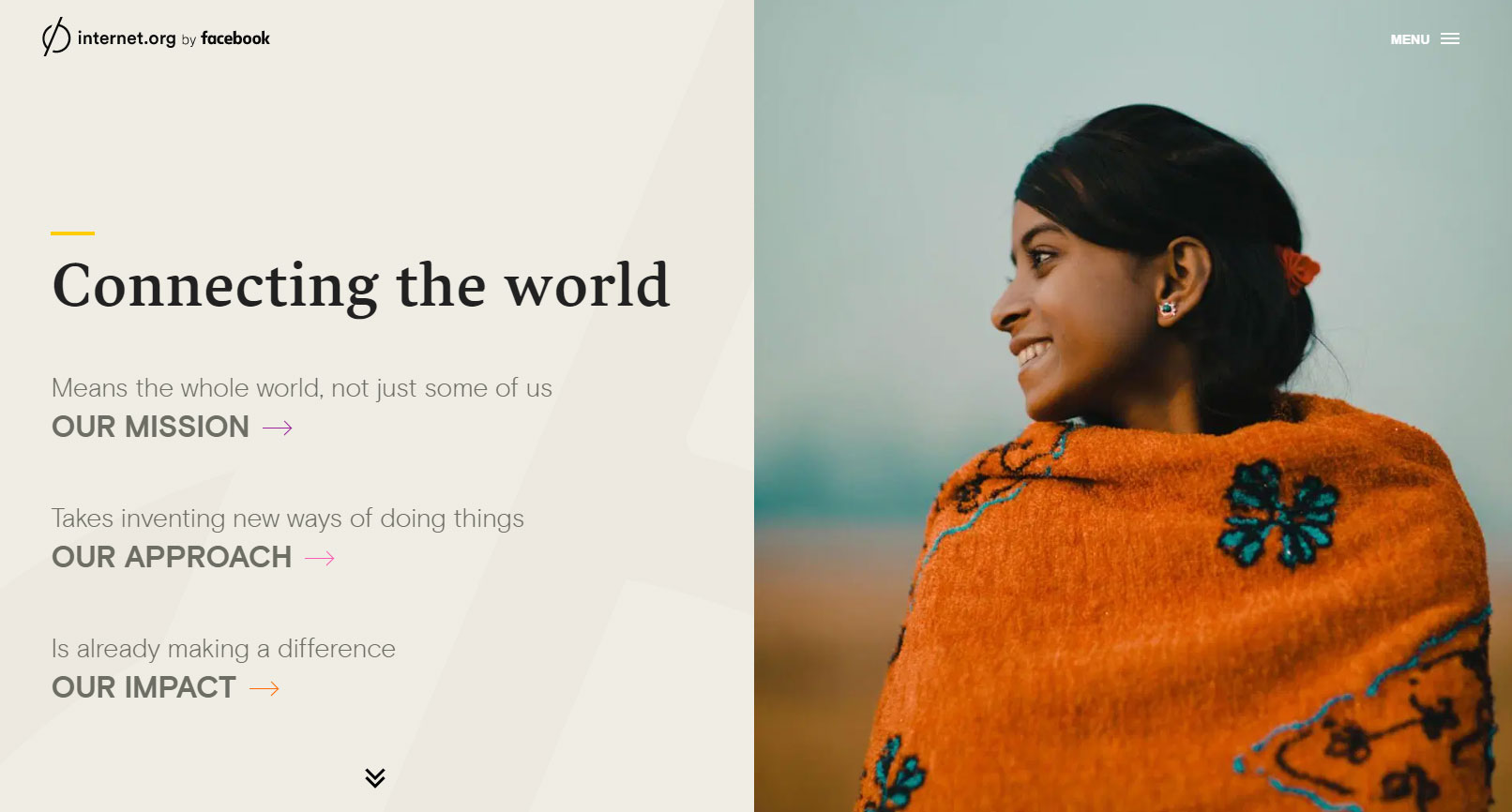
Internet.org ist ein weiteres Beispiel für einen vollflächigen Header mit gedämpfter oberer Navigation. Aber anstelle eines Karussells nutzt es die linke Seite des Headers als doppelte Navigations- und Inhaltsbereich. Wenn der Benutzer eine Auswahl trifft, gleitet die Seite nach links, wobei das Heldenbild nach links verschoben wird und den Hauptinhalt auf der rechten Seite freigibt.

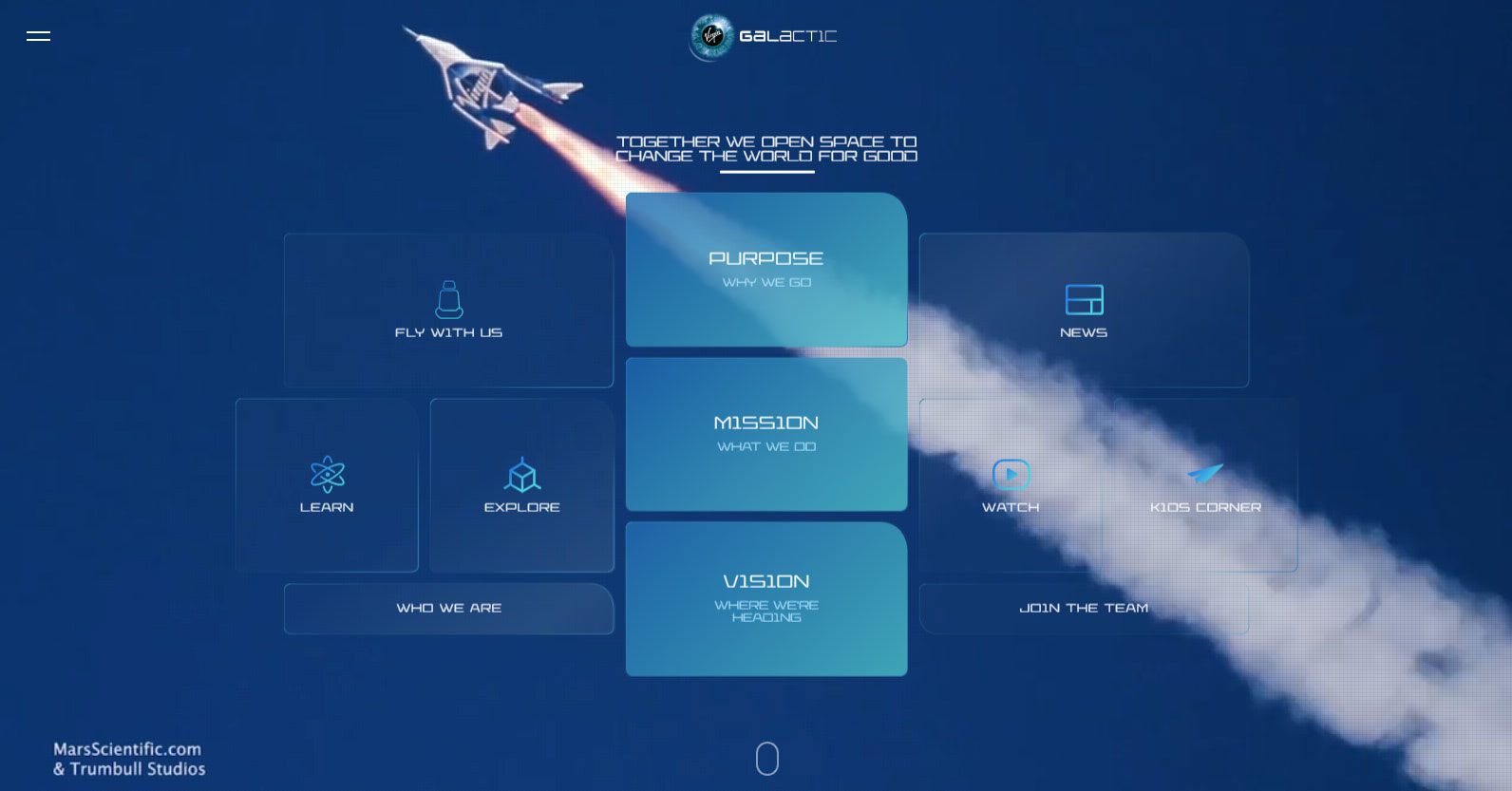
In dieser Full-Width-Variante von Virgin Galactic dient der Header als heroisches Navigationselement mit Hintergrundvideo, das beeindruckende visuelle Eindrücke bietet.

3. Inhalt
Jedes Element in Ihrem Website-Header muss zusammenarbeiten. Die Position und Größe jedes Objekts im Header gibt den Nutzern visuelle Hinweise darauf, wie sie navigieren und Ihre Website nutzen können, sobald sie darauf landen. Die Farbe eines Buttons, der Abstand und das Padding um Elemente oder die Schriftgröße eines Titels können den Unterschied ausmachen, ob der Nutzer die gewünschte Aktion ausführt oder nicht.
Der Bildkarussell
Ein Bildkarussell wird häufig in Website-Headern verwendet, weil sie eine Reihe von Dingen erreichen:
- Kommuniziert jeweils ein Stück Inhalt, um Verwirrung zu vermeiden
- Verlässt sich stark auf visuelle Kommunikation (was am besten ist, da Menschen Inhalte generell überfliegen, anstatt sie zu lesen)
- Verleiht wichtigen Inhalten Prominenz
- Verhält sich wie eine Vor-Navigation, die es dem Benutzer ermöglicht, verschiedene Inhalte zu erkunden, ohne die Hauptseite zu verlassen
- Ein vertrautes und erwartetes Website-Element, das die Benutzer wissen, wie zu verwenden und damit zu interagieren: durch Wischen oder Tippen auf die Punkte, um die Folien voranzubringen
HTCs Kopfzeile hat drei Folien, die drei neue Technologien präsentieren:

Der Aufruf zum Handeln (CTA)
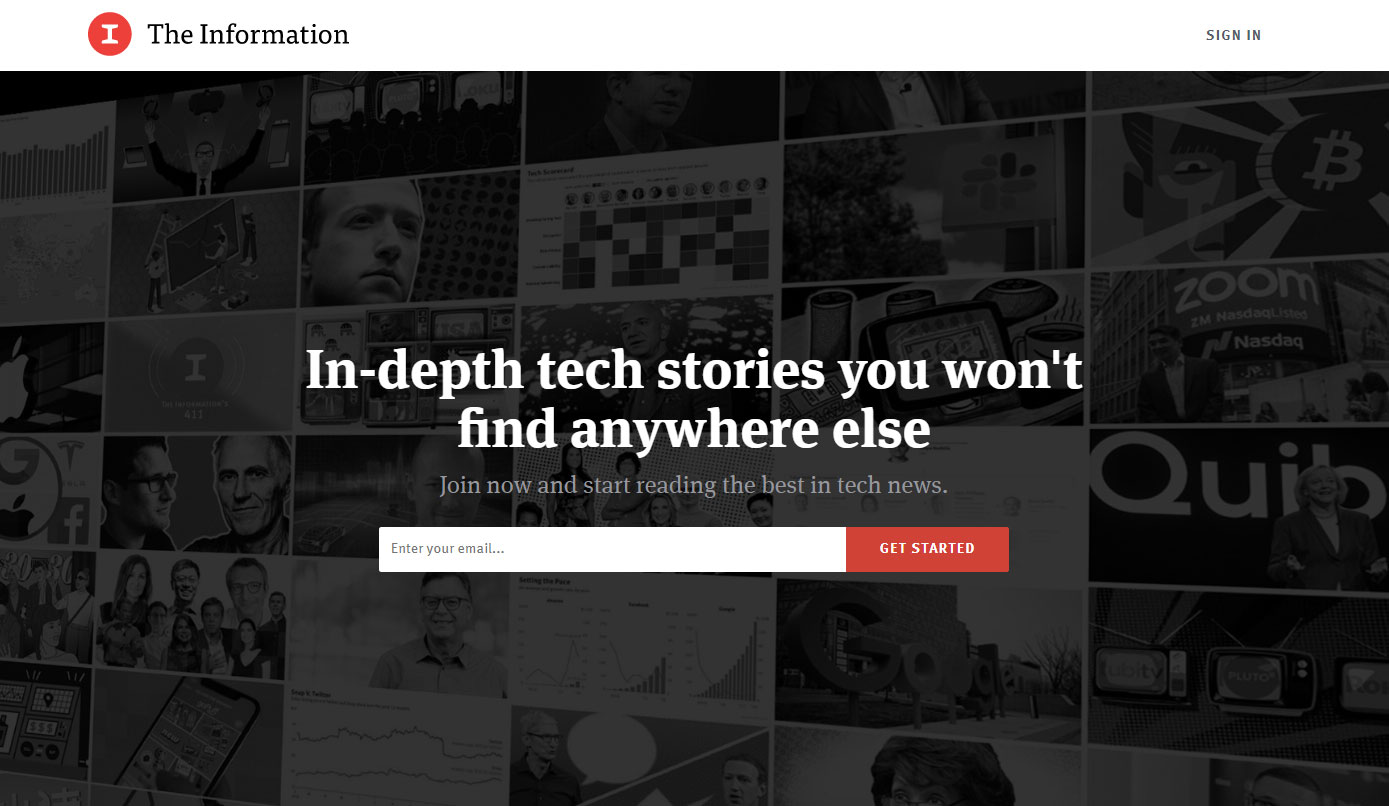
Manchmal möchte man einfach, dass der Benutzer eine Aktion durchführt. In diesem Fall möchte The Information die E-Mail-Adresse des Besuchers erfassen. Indem jedes andere Element entfernt und sich zu 100% auf den CTA konzentriert wird, kann The Information die Optimierung für die gewünschte Aktion vornehmen:

Der redaktionelle Stil
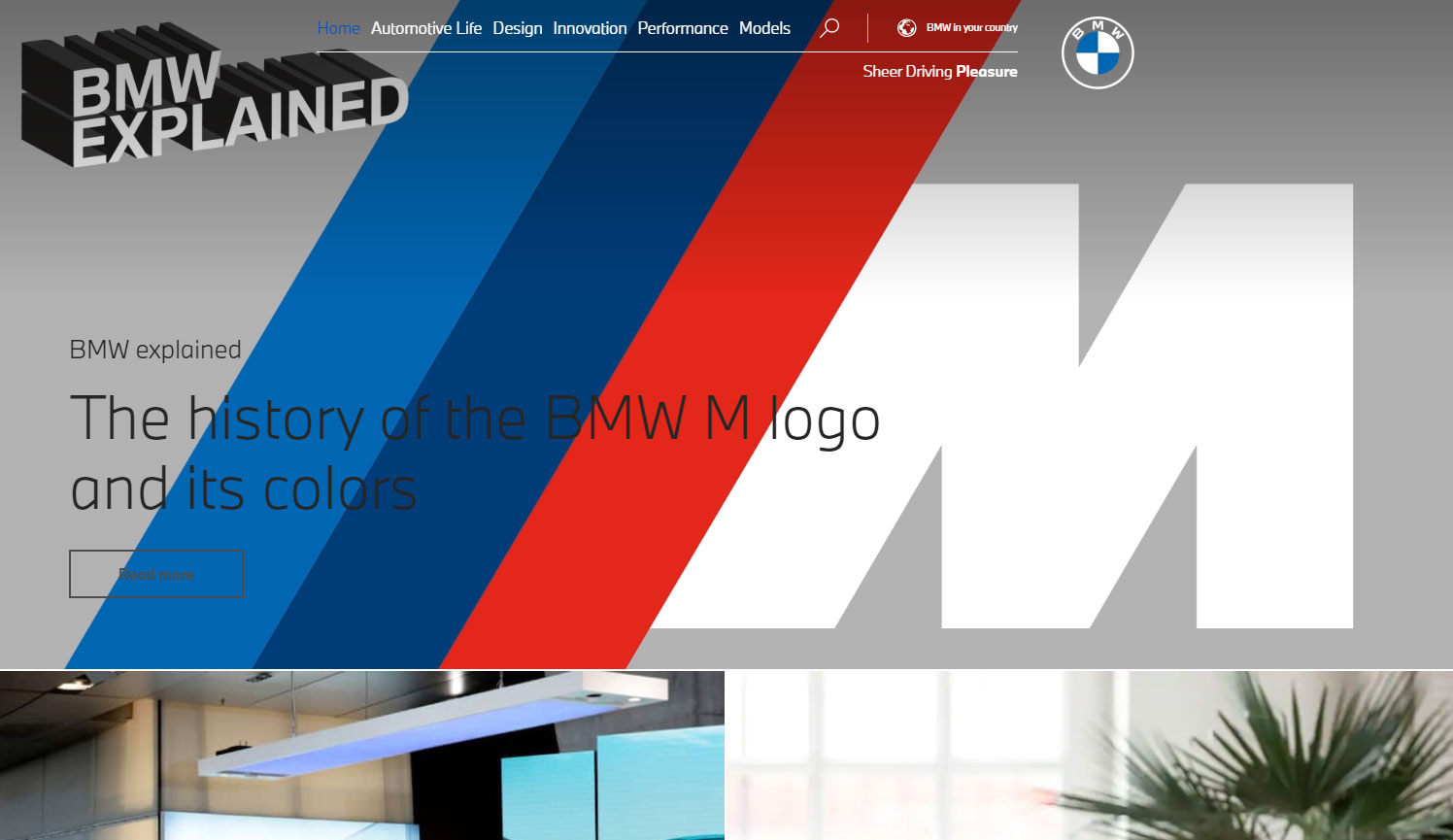
BMW hat seine Website neu konzipiert, als wären sie ein Verlag und präsentiert dem Nutzer Geschichten und Artikel, beginnend mit dem Hauptartikel im Header über die Geschichte des M-Logos und der Farben:

Der Katalogstil
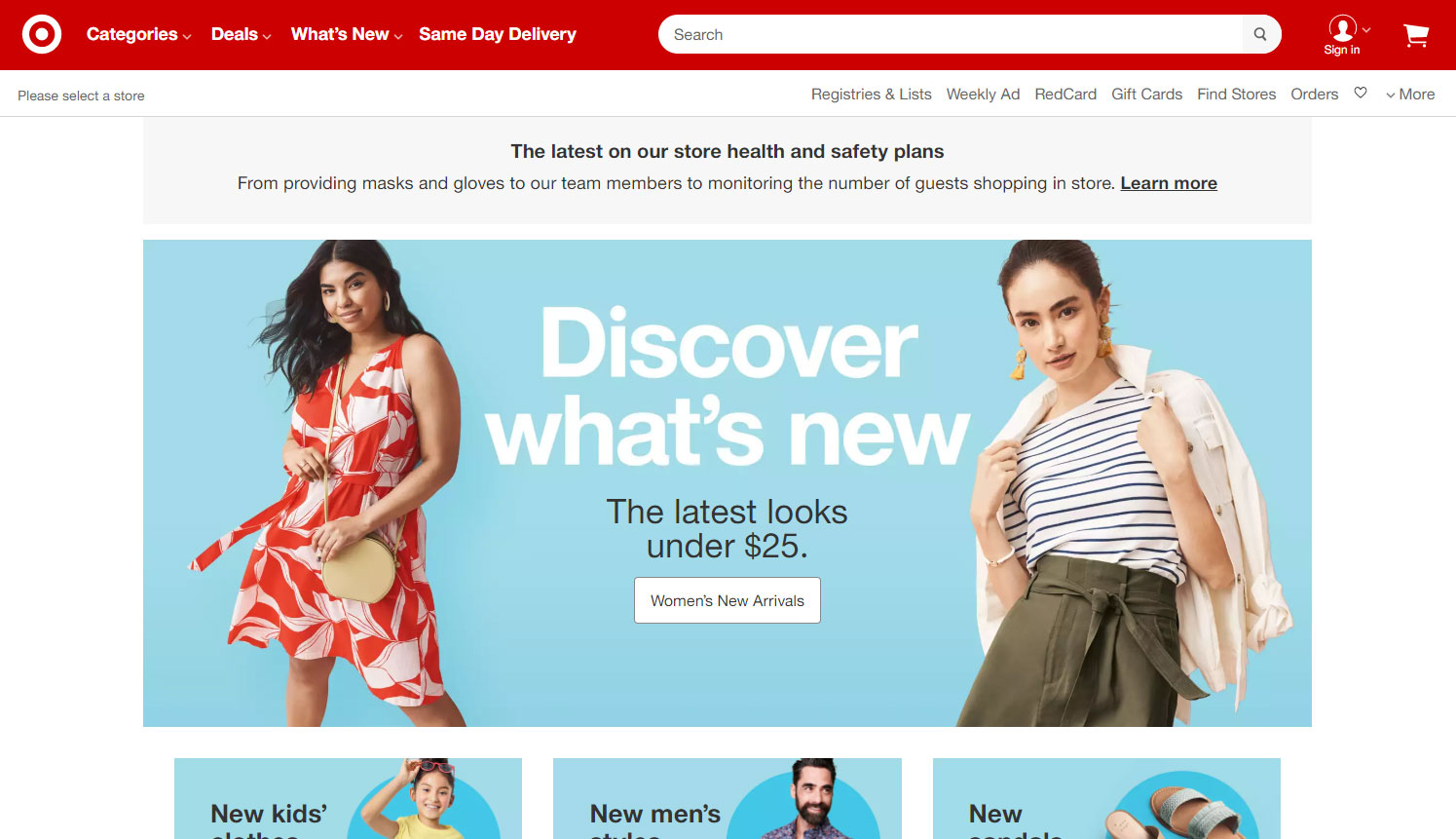
Die Website von Target ahmt ihren physischen Katalog nach, wobei die Kopfzeile dazu verwendet wird, um "Women's New Arrivals" zu präsentieren, gefolgt von den verschiedenen anderen Abteilungen im Geschäft, die Kollektionen, Aktionen, einzelne Produkte und Informationen mischen.

Wie man die richtige Größe mit WordPress findet
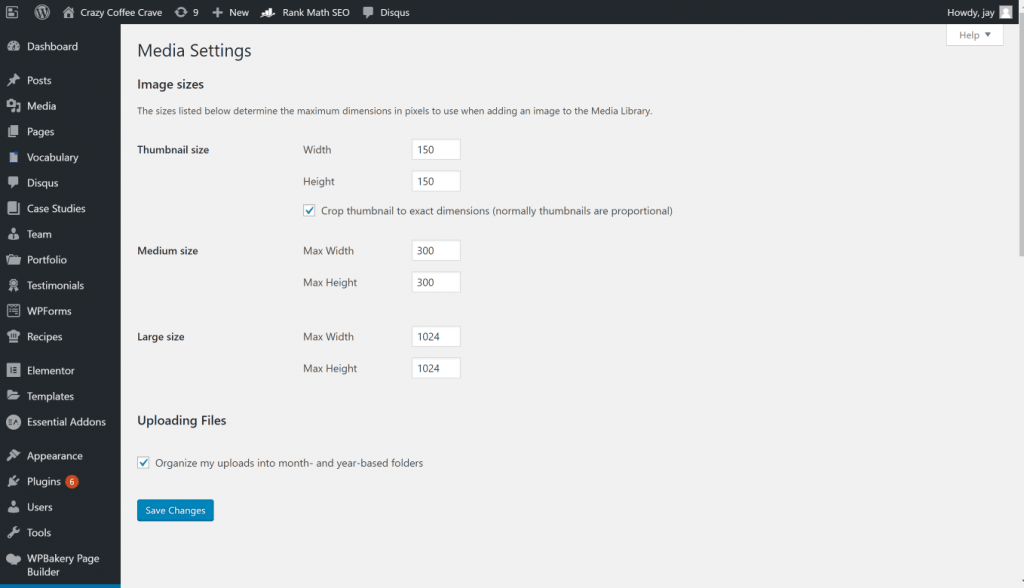
Der beste Startpunkt ist es, Ihre „Medieneinstellungen“ unter dem Reiter „Design“ im WordPress-Admin zu überprüfen.
- Die beste Bildbreite für ein Bild in einem Blogbeitrag (zum Beispiel ist 1024px für das Showcase Pro-Theme), und
- Welche Bildgröße am besten in der Seitenleiste Ihres Themes funktioniert (300)
Dennoch wird dieser Abschnitt keine optimalen Bildabmessungen für Ihre Startseite, das Header-Bild oder Seitenbanner bereitstellen.

Je nach Ihrem Theme sollte WordPress optimale Bildgrößen für Ihre Startseite/Kopfzeilenbild unter Aussehen —> Anpassen —> Front Page Header Image auflisten. Die meisten hier angezeigten Größen liegen bei etwa 1600 px mal 1050 px.
Wie man die Größe eines Seitenkopf-Bannerbildes findet
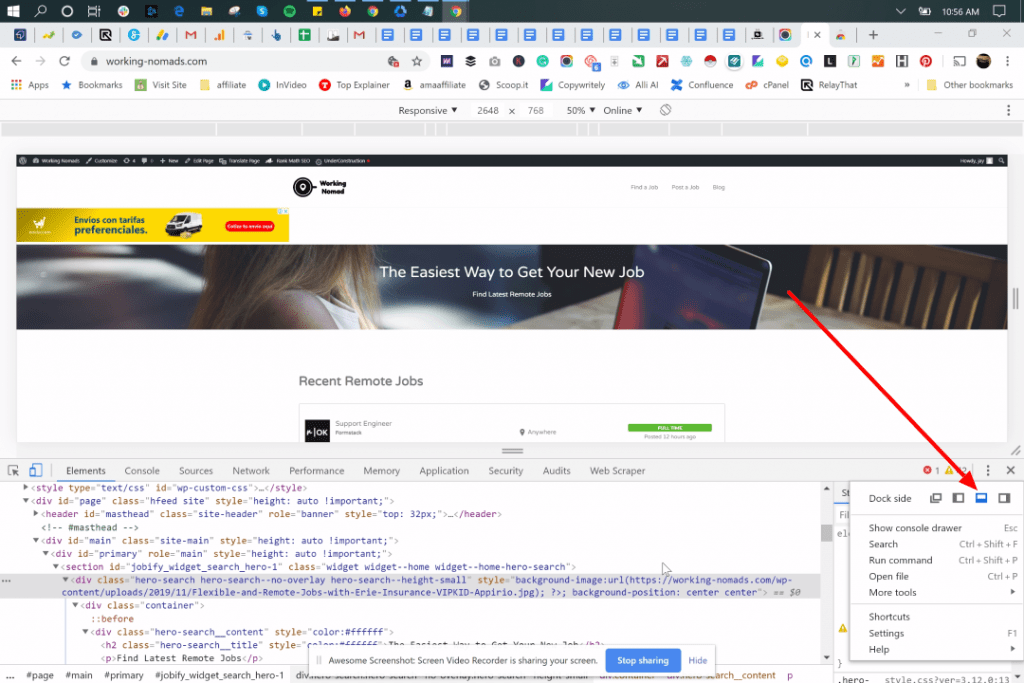
Geben Sie die URL Ihrer Website im Chrome-Browser ein und verwenden Sie "Untersuchen", um die genaue Bildgröße mit den folgenden Schritten zu ermitteln:
-
- Rechtsklick + Klick / Control + Klick (Mac) auf der Webseite
- Klicken Sie auf Untersuchen
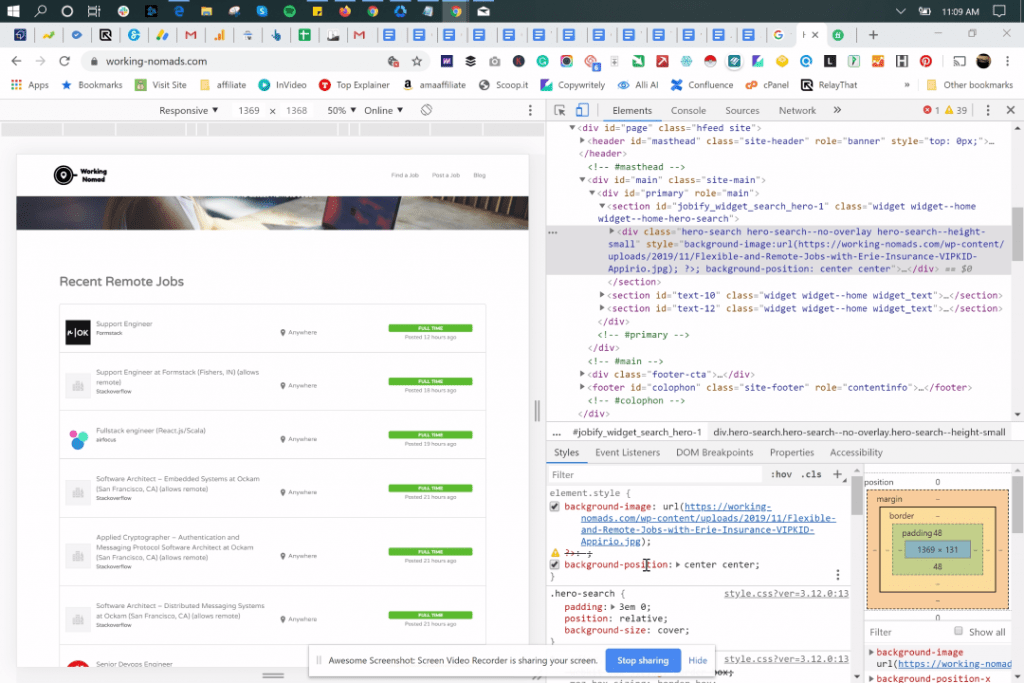
- Klicken Sie auf das 3-Punkte-Menü, damit Sie die Elemente unten betrachten können, sodass die Seitenansicht nicht responsiv ist

Hier ist das Element am Ende der Seite:

-
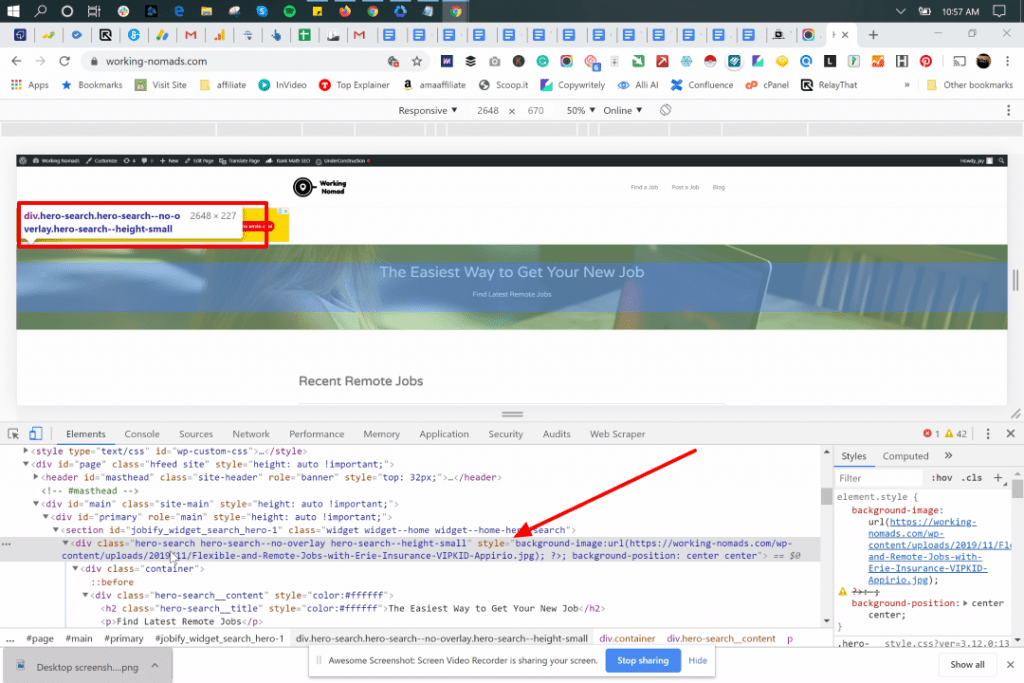
- Rechtsklicken Sie auf das Kopfzeilenbild. Wählen Sie ein Bild, das dem Kopfzeilenbanner entspricht
- Abmessungen: Legen Sie die genaue Bildgröße fest, die in der Demo des Themes verwendet wird
In diesem Beispiel unten beträgt die Größe 2548 px x 227 px. Während die Breite des Headers responsiv ist, könnte die Höhe des Headers zu klein sein, um ein Header zu sein.

Was? Nicht jedes Kopfzeilenbannerbild ist gleich groß
Wenn der Home-Header (1600px x 1050px) nicht dieselbe Größe wie der Blog-Header-Banner (1080px x 960px) hat, verwenden Sie Bilder, die in langen und schmalen Bereichen gut aussehen.
Empfohlene Pixelgröße für das Header-Bild Ihrer Website
Während Bildschirme größer werden, ist eine Kopfzeilenbreite von 1024px immer noch die beliebteste Größe. Webseiten werden für eine Auflösung von 1024 x 768px gestaltet.
Wenn Sie beabsichtigen, eine Kopfzeile zu verwenden, die mehr als 1000 Pixel groß ist, verwenden Sie eine dieser Kopfzeilengrößen:
- 1280px
- 1366px
- 1440px
- 1600px
- 1920px.
Dies sind hochauflösende Größen, die sich anpassen können, um Auflösungen von mehr als 1920 ohne Probleme beizubehalten.
Welche ist die richtige Größe für Ihre Website?
Die beliebtesten Überschriftengrößen für Webseiten:
| KOPFZEILENGRÖSSE | BREITE | HÖHE | VERHÄLTNIS |
| Kopfzeilengröße 1024 | 1024 | 256 | 4:1 |
| Kopfzeilengröße 1024
Ein Drittel Seite (zusätzliche Höhe) |
1024 | 300 | 24:7 |
| Kopfzeilengröße 1024
Halbe Seite |
1024 | 384 | 8:3 |
| Header-Größe 1024 Vollseite (Hero Header) | 1024 | 768 | 4:3 |
| Headergröße 1280
Ein Drittel Seite |
1280 | 267 | 24:5 |
| Headergröße 1280
Ein Drittel Seite (Extra Höhe) |
1280 | 375 | 24:7 |
| Header-Größe 1280
Halbe Seite |
1280 | 400 | 16:5 |
| Header-Größe 1280
Vollständige Seite (Hero-Header) |
1280 | 800 | 8:5 |
| Headergröße 1366
Ein Drittel Seite |
1366 | 256 | 16:3 |
| Header-Größe 1366
Halbe Seite |
1366 | 384 | 32:9 |
| Header-Größe 1366
Vollständige Seite (Hero-Header) |
1366 | 768 | 16:9 |
| Kopfzeilengröße 1440
Ein Drittel Seite |
1440 | 300 | 24:7 |
| Header Größe 1400
Halbe Seite |
1440 | 450 | 16:5 |
| Kopfzeilengröße 1440
Vollständige Seite (Hero-Header) |
1440 | 900 | 8:5 |
| Header Größe 1600
Ein Drittel Seite |
1600 | 300 | 16:3 |
| Header Größe 1600
Halbe Seite |
1600 | 450 | 32:9 |
| Header Größe 1600
Vollständige Seite (Hero-Header) |
1600 | 900 | 16:9 |
| Header-Größe 1920
Ein Drittel Seite |
1920 | 360 | 16:3 |
| Header-Größe 1920
Halbe Seite |
1920 | 540 | 32:9 |
| Header-Größe 1920
Vollständige Seite (Hero-Header) |
1920 | 1080 | 16:9 |
Zum Schluss
Denken Sie zunächst darüber nach, was Ihre Nutzer tun sollen, wenn sie auf Ihrer Website landen, und optimieren Sie Ihren Header für diese Aktion. Stellen Sie sicher, dass Ihre Bilder nicht größer als 72 dpi sind und dass sie das RGB-Farbformat verwenden. Je weniger Elemente Sie in Ihrem Header haben, desto fokussierter die gewünschte Aktion. Umgekehrt gilt: Je mehr Elemente im Header, desto mehr wird der Nutzer damit belastet, den Inhalt zu scannen und zu interpretieren, was für ihn am relevantesten ist. Es gibt kein Richtig oder Falsch, es hängt alles von den typischen Nutzerwegen und der beabsichtigten Aktion ab, die Sie antreiben möchten. Behalten Sie im Kopf, je mehr Rich-Media in Ihrem Header, desto länger IhreLadezeit und vergrößern Sie Ihr Website-Seitengröße. Immer überprüfen Sie die Ladegeschwindigkeit Ihrer Website mit SEOptimer, um sicherzustellen, dass Sie eine gute Balance zwischen optimaler Benutzererfahrung und optimaler Ladegeschwindigkeit erreichen.